24 điều cần biết khi thiết kế trang web cho người mới học
Tác giả: Đồ họa 360

Khi tự tạo cho mình một trang web riêng, ngoài năng lực thiết kế web của chính mình, bạn cũng nên xem qua 24 điều cần biết đã được những người đi trước đúc kết lại nhằm làm cho trang Web của mình có sức hấp dẫn, lôi cuốn người khác đến xem nhiều hơn.
THIẾT KẾ TRANG WEB
1. Tạo một khuôn mẫu thống nhất cho trang Web và thiết kế làm sao tất cả đều có màu sắc, phông chữ, layout theo một mẫu nhất định.
2. Nên có mục giới thiệu về mình trên trang Web (About us).
3. Nên có mục Copyright ở cuối mỗi trang Web.
4. Thiết kế làm sao cho trang Web mở dưới 10 giây (nghĩa là kích thước mỗi trang nhỏ hơn 50KB, bao gồm luôn cả hình ảnh).
5. Dùng tên thông dụng cho các đề mục chính của trang như: Trang chủ (Home), Giới thiệu (About us), Giúp đỡ (Help), Liên hệ (Contact us)… và tránh dùng những từ ngữ khiến người khác phải suy nghĩ hay chạy theo mốt…
6. Nên làm một link (liên kết) tới các chủ đề chính trên trang Web, nếu như trang Web của bạn khá dài.
7. Nên làm đường dẫn từ trang chủ tới các trang Web thứ cấp, đường dẫn này nên nằm trên trang Web thứ cấp để có thể di chuyển sang các trang và mục khác dễ dàng hơn. Ví dụ: Home > Section > Sub-Section > Page.
BỐ TRÍ VÀ SẮP ĐẶT NỘI DUNG CỦA TRANG WEB
8. Những nội dung quan trọng trên trang Web nên được đặt phía trên những nội dung khác ít quan trọng hơn.
9. Sử dụng Table (bảng) khi thiết kế web vì nó giúp định vị và không làm cho nội dung bị lộn xộn.
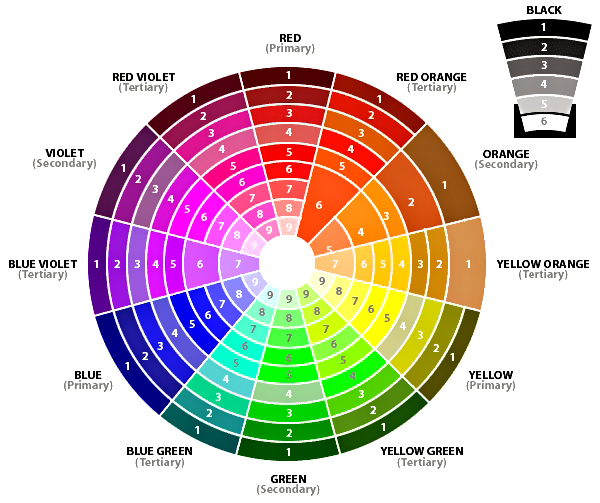
10. Tạo độ tương phản trong trang Web. Ví dụ chữ đen trên nền trắng hay chữ trắng trên nền đen…
11. Không nên sử dụng nhiều loại phông và kích cỡ phông chữ trên cùng một trang Web.
12. Cần kiểm tra sự hiển thị của trang Web ở nhiều trình duyệt Web khác nhau và ở các độ phân giải khác nhau.
NỘI DUNG TRÊN TRANG WEB
13. Sử dụng từ ngữ dễ hiểu để mọi người có thể đọc được. Trừ khi bạn thiết kế web">thiết kế web cho một lĩnh vực khoa học kỹ thuật nào đó thì mới dùng từ chuyên môn.
14. Nếu trang quá dài, nên cắt nó ra thành các trang nhỏ hơn, đồng thời tạo các liên kết giữa chúng với nhau.
15. Không dùng phông chữ có kích thước nhỏ hơn 10pt và tốt nhất thiết lập theo tỷ lệ phần trăm thay cho pixels, giúp người đọc có thể tự thay đổi kích cỡ phông chữ trên trình duyệt của họ.
TÌM HIỂU NGƯỜI XEM
16. Thiết lập một trang phản hồi và đặt nó trong trang About us.
17. Làm một trang thông báo về những tin tức mới cập nhật trong phần Home Page.
18. Nên đặt các câu hỏi thăm dò để người xem phản hồi lại thông tin cho bạn.
LIÊN KẾT (Web links)
19. Nên tạo chú thích cho liên kết giúp người đọc biết được trang cần tới.
20. Nên dùng một màu thống nhất cho tất cả các liên kết.
21. Khi link không chỉ tới trang html mà tới một tài liệu như Word, Excel, PDF… thì bạn nên tạo biểu tượng của nó bên cạnh link.
22. Đừng tạo link tới trang đang xây dựng.
SỬ DỤNG HÌNH ẢNH TRÊN TRANG WEB
23. Tối ưu hoá dung lượng hình ảnh trên trang Web theo chiều hướng nhỏ đi và chỉ nên dùng hình ảnh dạng .jpg, .gif.
24. Dùng chức năng thumnails đối với các hình lớn, đồng thời bảo đảm nó có thể phóng to nếu muốn.